
Adding Custom Widgets and Page Templates with WordPress
Posted in TUTORIALS by TopherLet say you have all of your default sidebar widgets (this is based on the HTML5 twenty ten theme): primary , secondary, first footer, second footer widget, third footer, fourth footer. This is great and will do for most simple blog websites, but with more involved websites you won’t always want to see the same sidebar on every page of your website. For example you may have a list of current activities on the frontpage and we may want to have page specifically for publication (for example). Of course if we add this into the Primary or Secondary widget areas the publications info will show up on every page. In this quick tutorial I will explain how to create new Widget areas as well as Custom Page Templates that will help separate and give us a lot more control of our content. Lets get started!
Step 1: Adding A New Widget Area
First thing we need to do is add our new widget area. To do this you will need to open the function.php file (or create one and put in into your theme folder if you don’t have one yet) and add this bit of code:
// // Adding more Widget Areas to the Sidebar // register_sidebar( array( 'name' => __( 'Publications', 'YourChildThemeName' ), 'id' => 'publications', 'description' => __( 'A List of Publications', 'YourChildThemeName' ), 'before_widget' => '<li id="%1$s">', 'after_widget' => '</li>', 'before_title' => '<h3>', 'after_title' => '</h3>', ) );
What we’ve done is created a new sidebar widget area name “Publication” to be used by the “YourChildThemeName” theme, (you can check to make sure it is now in your widgets area and add some content to it) but it won’t show up in your content yet as we have not told WP where to put it. So we have decided that we want to have a Publications page on our website and we would like to have a list of all of our publication in the sidebar on this page but not anywhere else. So the next step will be to create a Page Template and add this new widget to that page.
New Publications Widget

Step 2: Create A New Page Template
To create a new page template locate your page.php, duplicate it and rename it (in my case I will call it Publications). Next step is to add the Temaplate name. This is an important step as this is what WordPress will be looking for. So at the top of our new template just below <?php and above get_header(); ?> add:
/* Template Name: Publications */
Congrats, you have created a new Page Template that WordPress will recognize. At this point there is nothing different about this template is will still not show us our new widget and will still show the default widgets. To change this we need to head to the bottom of this new template until you see
<?php get_sidebar(); ?>
. This is collecting the default information from the sidebar, so we will replace this with our new “Publications” sidebar widget area by removing that line of code and replacing it with:
<?php if ( is_active_sidebar( 'publications' )) { ?>
<div id="secondary" class="widget-area" role="complementary">
<ul class="xoxo">
<?php dynamic_sidebar( 'publications' );} ?>
</ul>
</div><!-- #publication .widget-area -->
And that it, your new template will look something like this:
<?php
/*
Template Name: Publications
*/
get_header(); ?>
<div id="container">
<div id="content" role="main">
<?php if ( have_posts() ) while ( have_posts() ) : the_post(); ?>
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<?php if ( is_front_page() ) { ?>
<h2 class="entry-title"><?php the_title(); ?></h2>
<?php } else { ?>
<h1 class="entry-title"><?php the_title(); ?></h1>
<?php } ?>
<div class="entry-content">
<?php the_content(); ?>
<?php wp_link_pages( array( 'before' => '<div class="page-link">' . __( 'Pages:', 'twentyten' ), 'after' => '</div>' ) ); ?>
<?php edit_post_link( __( 'Edit', 'twentyten' ), '<span class="edit-link">', '</span>' ); ?>
</div><!-- .entry-content -->
</article><!-- #post-## -->
<?php endwhile; ?>
</div><!-- #content -->
</div><!-- #container -->
<?php if ( is_active_sidebar( 'publications' )) { ?>
<div id="secondary" class="widget-area" role="complementary">
<ul class="xoxo">
<?php dynamic_sidebar( 'publications' );} ?>
</ul>
</div><!-- #publication .widget-area -->
<?php get_footer(); ?>
Step 3: Choosing your new Page Template
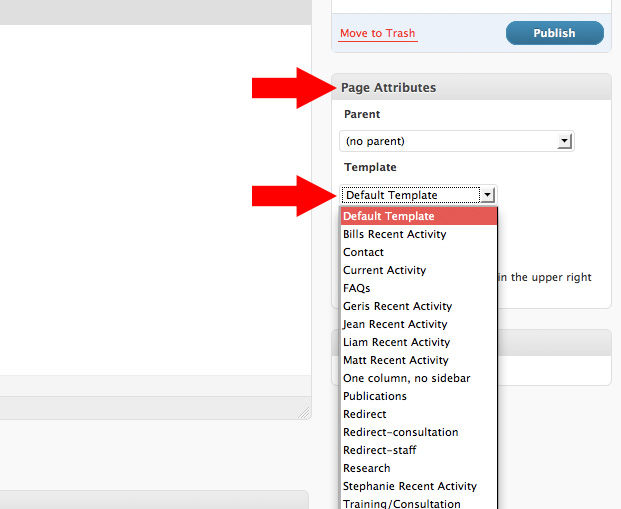
Now that you have added the Widget area and created the Page Template lets go back to the WP Dashboard, choose Pages > Create New Page. Now under Page Attributes you will see Template with a drop-down menu. If you click on this drop down you should now see your new Publications template in the menu.

Choose this, (add a bit of content if you wish) > publish and view it. If you have added some content to your new Publications widget then you should now see this information in the sidebar! Go back to the home page and you will see that the sidebar content has changed back to your default.
Congratulations you have created a custom sidebar Widget and a custom Page Template! If you have any concerns or comments please let me know!
To extend this a bit further check out: Adding Featured Thumbnail Images To A WordPress Template!
Related Posts
About Author
I'm the curator here at designshifts.com as well as being a web developer by day. I have a passion for design and love to share inspiration and tips and tricks with the community.



Hey
Just wanted to say a big thank you! Was really clear and easy to follow!
You solved a problem with widgets & templates for me without having to spend hours looking for solutions.
Thank you.
Hey! Thanks so much for this post…very helpful. However, I’m having trouble styling the new widgetized area. It did not assume my theme style when I removed the classes in your code, I also tried adding the “publications” id to my css. I’m sure I’m missing something simple…been up late nights working on this…lack of sleep will do that! Any help is greatly appreciate.
Thanks for the post. Really helpful and get to the point quick without going through the wordpress document.
Thanks! Exactly what I needed, clearly explained.
Great post. Thanks for the help.
I am not good at programming but I will try… Thanks for good tutorial!
This was a great help! But, I want to have two new templates, both with different widget areas. When I duplicated Step 1(but customized with new name), the second widget area appeared on my dashboard and the first new one I created disappeared (but the code was of course still in functions.php).
I have learn a few excellent stuff here. Definitely value bookmarking for revisiting.
I surprise how a lot effort you place to make one
of these fantastic informative site.
Excellent!!! Thanks for tutorial……….
Hi. Thanks for the tutorial on adding a new custom widget and page template. What I’d like to do is effectively create a second admin Widgets page (called something else) that I will use to upload images and such to a homepage layout. Any tips on how to go about that?
Thanks,
Darren